Witam Was drodzy majsterkowicze! Ostatnio błądząc po czeluściach internetu natrafiłem na bardzo ciekawą aplikację, a mianowicie MIT App Inventor for Android. Jest to prosty edytor podzielony na 2 części (projektowanie wyglądu i algorytmów). Zainspirowany wpisem Jakuba (https://majsterkowo.pl/lampka-zapalana-przez-internet/) postanowiłem rozbudować trochę aplikację na Androida do kontrolowania Arduino.
W tym wpisie opiszę co, gdzie i jak zrobić w App Inventorze, a także pokażę przykładowy program komunikujący się z serwerem domowym, który przesłane dane będzie przetwarzał. Tak więc do dzieła! :)
AKTUALIZACJA: Znalazłem ostatnio w internecie poprawioną wersję App Inventora. Nie wymaga ona już instalowania osobno Block Editora. Wszystko można zrobić z poziomu przeglądarki i bez Javy. Aplikacje tworzy się identycznie jak w poniższym poradniku, więc nie powinno być żadnych problemów. Link do nowej wersji TUTAJ :)
MIT App Inventor for Android. Z czym to się je?
1. Projektowanie wizualne.
Aby rozpocząć naszą przygodę z tworzeniem programów na Androida musimy mieć zainstalowaną Javę. Można ją pobrać tutaj: http://java.com/en/download/index.jsp.
Java ma to do siebie, że jest dość dziurawa, więc polecam regularne jej aktualizowanie. Szczególnie, jeżeli będziemy jej używali poza zaufanymi stronami (a i na takich może nas czekać przykra niespodzianka, jeśli ktoś wstrzyknie tam złośliwy kod).
Kiedy już mamy zainstalowaną javę wchodzimy na tę stronę: http://beta.appinventor.mit.edu
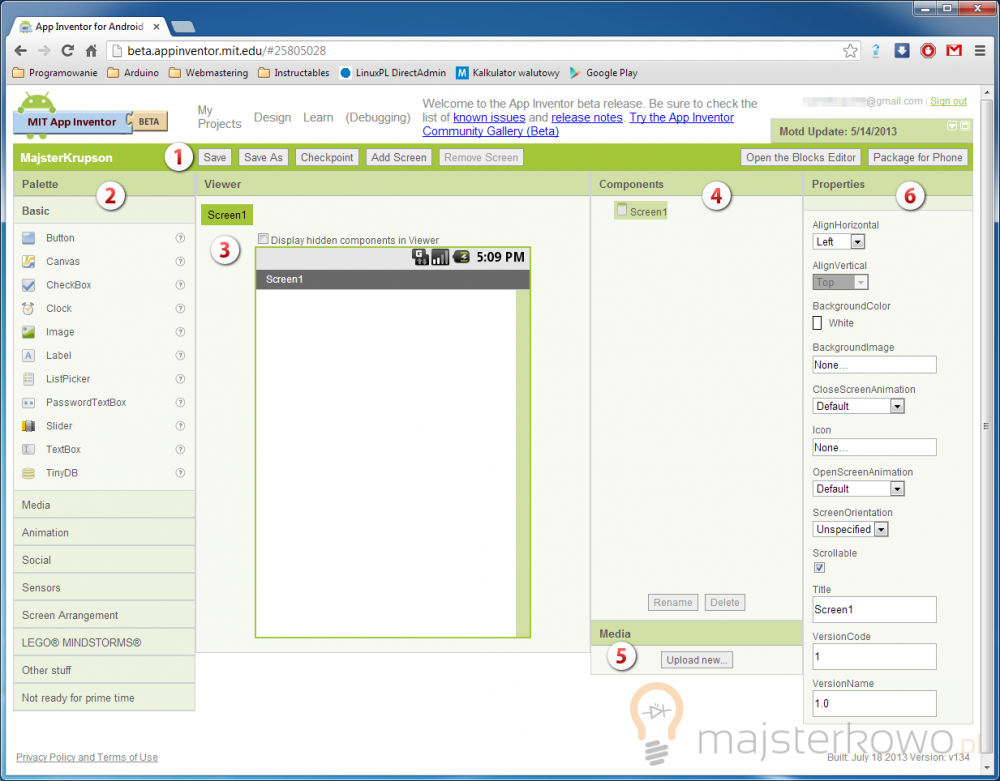
Aplikacja poprosi nas o autoryzację na naszym koncie Google. Opcjonalnie możemy zapamiętać pozwolenie na 30 dni. Kiedy już pomyślnie się zalogujemy, wciskamy przycisk New, wpisujemy nazwę naszej aplikacji i klikamy OK. Naszym oczom ukaże się coś takiego:
Opis interfejsu:
- Pasek z przyciskami Zapisz, Zapisz jako, Punkt kontrolny, Dodaj ekran, Usuń ekran, Otwórz edytor bloków (o tym później) i Paczka dla telefonu.
- Przybornik. Tutaj możemy wybrać sobie jakich elementów chcemy użyć w projekcie, a następnie przeciągnąć je na ekran podglądu. Jest on podzielony na kilka grup elementów (podstawowe, media, animacje, społecznościowe, czujniki, rozkład na ekranie, LEGO MINDSTORMS, inne).
- Ekran podglądu naszej aplikacji.
- Drzewo używanych przez nas elementów. Możemy zmienić ich nazwę (identyfikator) lub usunąć przyciskami na dole.
- Media. Tutaj możemy zarządzać treściami multimedialnymi w naszej aplikacji (uploadowanie obrazków, muzyki, filmów).
- Ekran właściwości. Możemy tutaj dostosować wygląd wybranych elementów.
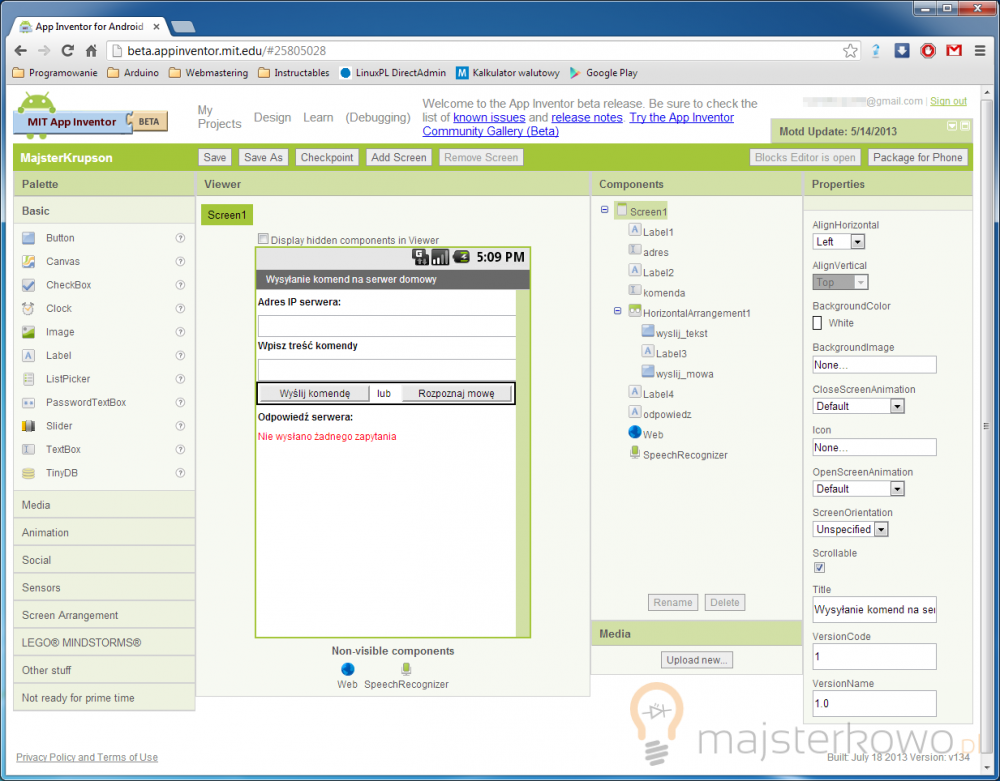
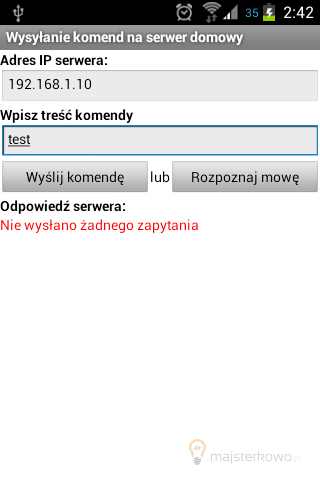
Przykładowy projekt – podgląd:
W moim projekcie wykorzystałem pola tekstowe, etykiety, przyciski, rozpoznawanie mowy oraz element Web. Prezentuje się on następująco:
2. Czas na trochę logiki, czyli algorytmy.
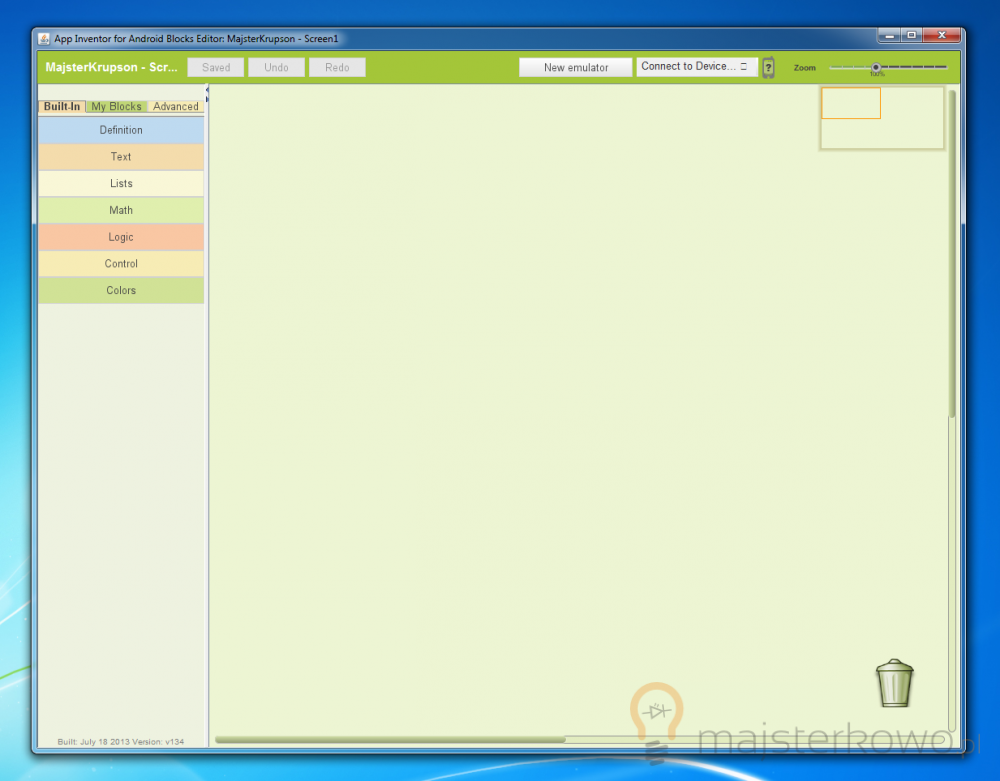
Aby nasz program nie tylko wyglądał, ale też działał należy go oskryptować. W tym celu klikamy na przycisk Open the Block Editor, który wyśle nam do pobrania plik (tu właśnie do akcji wkracza Java). Otwieramy go. Przy pierwszym uruchomieniu edytora bloków program spyta nas o ścieżkę do command directory. Należy więc ściągnąć instalator programu dla naszego systemu stąd: http://beta.appinventor.mit.edu/learn/setup/. Przy instalacji kopiujemy ścieżkę, do której program się instaluje i po jej zakończeniu wklejamy ją do okienka block editora. Jeśli wszystko pójdzie zgodnie z planem to ujrzymy takie oto okno:
Samo budowanie algorytmów w tym programie jest bajecznie proste. Po lewej stornie mamy okienko z funkcjami podzielonymi na 3 zakładki. Pierwsza z nich to funkcje wbudowane, niezależne od elementów użytych w projekcie. Zaliczają się do nich np. funkcje matematyczne, logiczne itp. Kolejna zakładka zawiera funkcje związane z elementami użytymi w projekcie. Ich nazwy odpowiadają identyfikatorom w edytorze wizualnym. Ostatnia zakładka jest podobna do drugiej, lecz z tą różnicą, że dotyczą grup elementów użytych w projekcie. Algorytmy budujemy przeciągając wybrane funkcje na obszar projektowania po prawo. Jest to dość ciekawie rozwiązane, gdyż funkcje mają postać puzzli, więc możemy łączyć ze sobą tylko pasujące do siebie końcówki.
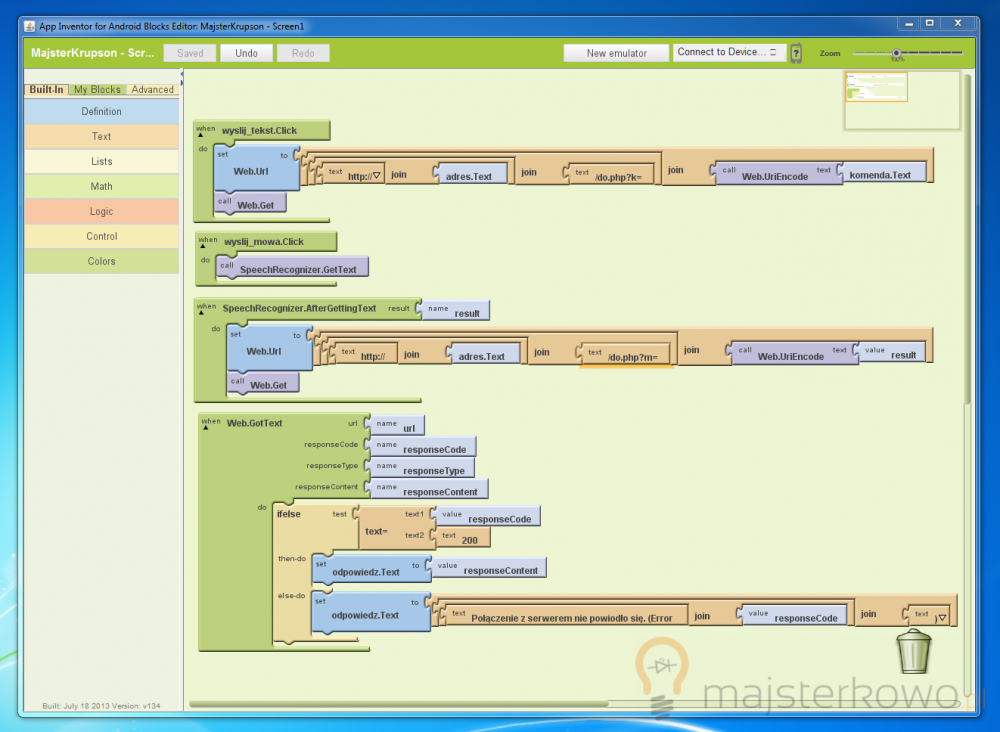
Przykładowy projekt – algorytm:
Teraz krótko omówię przedstawiony algorytm. Pierwszy blok od góry to akcja, która zostanie wywołana po wciśnięciu przycisku wyslij_tekst. Ustawia ona URL elementu Web na string “http://” + wartość z pola adres + “/do.php?k=” + sformatowana do potrzeb adresu URL wartość pola komenda. Kolejny blok odpowiada za wywołanie okna rozpoznającego mowę po kliknięciu przycisku wyslij_mowa. Trzeci blok jest podobny do pierwszego, z tą różnicą, że przekazuje do elementu Web wartość odczytaną przez rozpoznawanie mowy z parametrem m zamiast k. Ostatni blok jest wykonywany, kiedy program otrzyma odpowiedź od serwera WWW, do którego wysłał żądanie. Jeśli serwer zwróci kod HTTP 200, wtedy na tekst o id odpowiedz zostanie ustawiona treść HTML strony, która została załadowana. W przeciwnym wypadku będzie to tekst: “Połączenie z serwerem nie powiodło się. (Error ” + kod błędu + “)”.
3. Test aplikacji w telefonie/tablecie lub emulatorze.
Naszą aplikację możemy przetestować wrzucając ją na telefon lub emulator. Poniżej przedstawię 3 sposoby na uruchomienie naszego programu:
Sposób 1: Emulator
Najprostszym rozwiązaniem jest uruchomić emulator klikając na przycisk New emulator w edytorze bloków. Wadą tego rozwiązania jest to, że emulowany system jest dość powolny i oczywiście nie możemy go “smyrnąć palcem”.
Sposób 2: WiFi
Aby przesłać program na nasz telefon/tablet przez WiFi musimy mieć zainstalowaną aplikację MIT AICompanion. Jeśli mamy ją już na naszym urządzeniu wystarczy kliknąć Connect to device, a następnie wybrać opcję WiFi.
Sposób 3: Kabelek
Ostatnim i chyba najwygodniejszym sposobem jest wysłanie aplikacji na telefon/tablet przez kabel USB. W tym celu poza aplikacją ze sposobu 2 potrzebować będziemy w komputerze zainstalowanego sterownika od naszego urządzenia. Jeśli wszystko mamy możemy śmiało kliknąć Connect to device, a następnie wybrać z listy nasz telefon i poczekać chwilę.
Należy pamiętać, że aby skompilować naszą aplikację do androidowej instalki (*.apk) trzeba wcisnąć przycisk Package for Phone w edytorze wizualnym.
4. Efekt końcowy:
Efekt końcowy naszej pracy nad aplikacją wygląda następująco:
Pisanie aplikacji w PHP, która będzie interpretowała nasze komendy.
Kod aplikacji PHP powinien wyglądać mniej więcej tak:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<?php $adres_arduino = "192.168.1.11"; // Tutaj należy wpisać adres IP naszego Arduino @$mowa = $_GET['m']; @$kom = $_GET['k']; $odp = "Serwer odebrał zapytanie, lecz Arduino nie zwróciło odpowiedzi."; $kod = false; if($kom == "swiatlo_salon_off" or $mowa == "wyłącz światło w salonie") $kod = 1; elseif($kom == "swiatlo_salon_on" or $mowa == "włącz światło w salonie") $kod = 2; if($kod) { $odp_arduino = file_get_contents("http://{$adres_arduino}/{$kod}"); if($odp_arduino != "") { $odp = $odp_arduino; } } else { $odp = "Nie rozpoznano polecenia."; } echo $odp; ?> |
UWAGA! Jeśli masz zamiar otworzyć port 80 (lub inny, na którym pracuje twój serwer www) musisz zmodyfikować powyższy skrypt zabezpieczając go w odpowiedni sposób. Przyjmuje on wartości bez większej analizy i jest podatny na ataki.
Krótka analiza kodu:
W 2 linijce podajemy adres IP naszego Arduino. Następnie zostają definiowane zmienne takie jak $mowa, $kom, $odp i $kod, które są później wykorzystywane w algorytmie skryptu. Od linijki 10 zaczynają się instrukcje warunkowe, które modyfikujemy wg. własnych potrzeb. W zmiennej $kod przetrzymywany jest kod dla Arduino. Przykładowo jeśli $kod == 1 to do Arduino zostanie wysłane żądanie http://adres_arduino/1. Jak poradzić z takim czymś od strony Arduino świetnie opisał Jakub tutaj: https://majsterkowo.pl/lampka-zapalana-przez-internet/. Użycie liczb (wg. mnie) jest w tym przypadku dobrym rozwiązaniem, gdyż mamy ich nieskończenie wiele, a dobrze skomentowany kod będzie i tak czytelny. Następnie algorytm sprawdza, czy komenda została rozpoznana i jeśli tak się stało to wysyła żądanie do Arduino, a w odpowiedzi wypisuje to co zwróciło Arduino.
Efekt:
Gdzie można postawić powyższy skrypt?
Na dowolnym komputerze z zainstalowanym np. XAMPP. Jeśli żądania mają być przetwarzane o każdej porze dnia i nocy to najlepiej, żeby był to jakiś mały domowy serwer lub tak jak np. w moim przypadku dysk sieciowy Synology DS212j (lub podobny) (posiada on wbudowany serwer www i bazę MySQL).
I to by było na tyle :)
W przyszłości postaram się wrzucić poradnik jak zrobić panel zarządzania domem z kontrolą dostępu poprzez aplikację webową.
PS. Jest to mój pierwszy poradnik, więc proszę Was o konstruktywną krytykę w komentarzach. Chciałbym wiedzieć, nad czym muszę jeszcze popracować przed kolejnymi publikacjami, a co idzie mi dobrze :)








Tylko, że tam gdzie dodałeś link do swojego DS212J to dałeś link do DS112J. Albo zły link albo błąd w artykule. Ale reszta jest super. I takie prace rozumiem 5/5. :)
Faktycznie wkradł się błąd. Na stronie Synology nie ma już w ofercie tego dysku, więc usunąłem link i dodałem notkę, że może być podobny. Dzięki :)
Można jeszcze taki link dać http://www.synologic.pl/dysk-sieciowy-ds212j.php
Witam Szukam fachowca do napisania aplikacji i później jej obsługiwania. Stała współpraca na lata. Zapraszam do przesyłania swoich CV na adres entrancer(attt)o2.pl
Witam. Jestem nowy i posiadam małą wiedzę z pisania tego typu aplikacji o ile jest możliwa Twoja pomoc proszę o kontakt mail fdny998@o2.pl Z góry dzięki i Pozdrawiam.
Witam. Jestem nowym użytkownikiem nie posiadam większej wiedzy z zakresu tworzenia takich aplikacji, o ile to możliwe proszę o pomoc i kontakt mail fdny998@o2.pl. Z góry dzięki i Pozdrawiam
Jako, że programuje sobie od czasu do czasu właśnie w Javie to widząc te bajery to mnie to troche przeraża bo kompletnie tego nie kapuje dla mnie prościej jest chyba jednak napisać sobie tą aplikacje w Eclipse + Android SDK
Dla kogoś kto programuje, to te klocki mogą przerazić, ale ja osobiście dopiero przymierzam się do javy a na codzień jestem programisją PHP i JS i bardzo mi się spodobała forma “kodowania” w formie puzzli, wielki szacun dla autorów tego edytora :) A co do samego poradnika, to bardzo mi się podoba (miałem delikatny problem z odnalezieniem kilku puzzli, ale dzięki temu zapoznałem się ze wszystkimi komponentami) portal majsterkowo.pl też niedawno “odkryłem” i cieszę się że są tacy ludzie jak Wy :D Będę tu częstym bywalcem. Jako webmaster dodam tylko, że layout strony jest na 5+ :)
Bardzo fajna sprawa, można by się przyczepić trochę do jakości kodu i sposobu “programowania” ale fajny pomysł i fajne wykonanie. Chyba zaraz sobie zmajstruj coś identycznego na Windows Phone i moje Raspberry PI
Kurs programowania na Windows Phone też by był fajnym tematem :)
Java niestety nie jest moją mocną stroną, dopiero planuję się za nią wziąć, więc narazie radzę sobie właśnie z takim narzędziem jakim jest MIT App Inventor. Do celów, które opisałem w poradniku myślę, że jest w 100% wystarczający. A słabą jakość kodu php mogę wytłumaczyć chyba tylko tym, że był pisany o 4 rano :D
Przy tak prostych aplikacjach jakość kodu (patrząc pod kątem wydajności) nie ma kompletnie żadnego znaczenia. Działa? Działa! A że mogłoby działać o 0,00031sec szybciej? Pff ;)
Wiadomo. Choć jak tak teraz myślę, to nie ukrywam, że wykorzystując do pośrednictwa między aplikacją a Arduino serwer z php można to całkiem fajnie rozbudować dodając np. obsługę wyrażeń regularnych lub pozwalać na pewne czynności tylko w określonych warunkach (np. włączenie światła w pokoju tylko między godziną X a godziną Y). Jak będę kiedyś pisał artykuł o webowym i mobilnym panelu zarządzania domem to na pewno uwzględnię takie bajery :P
Fajny temat :) nie mniej jednak jest już coś takiego zrobione bardzo dobrze przez Microsoft http://channel9.msdn.com/Series/Kurs-programowania-Windows-Phone-7
Czy warto robić kopie ?
Kopie zawsze warto robić. Do nauki każdego języka programowania masz dostępnych po kilka książek. Każda jest napisana nieco innym językiem i z innym podejściem, więc każdy może znaleźć coś dla siebie :)
zademonstruj swoją wersję… Moim zdaniem jest czytelnie i działa, a Ty po prostu się czepiasz
No to spróbuje coś wycudować;)
Spoko sprawa, chociaż wole chyba sam napisać kod :) Niemniej jednak takie rozwiązanie czy appser.pl są fajnym sposobem na utworzenie aplikacji dla osób które nie lubią pisać kodu :P
Cześć!
Chcę zrobić przycisk włączający BlueTooth.
Jednak nie mogę dopasować puzzla z opcji bluetooth do przycisku, który to powinien być?
Domyślnie chcę zrobić aplikację, która będzie pomocna w aucie – po włączeniu uruchomi BT, GPS i odpali konkretny program.
Patrzyłem tam to z tego co widzę, to bluetooth musisz mieć już włączony, żeby go używać w aplikacji zrobionej w App Inventorze. Jak chcesz włączyć bluetooth i gps i masz przy tym roota to możesz to zrobić tworząc odpowiedni skrypt shella. Lub zrobić taką aplikację w Javie.
Dzięki za odpowiedź.
W takim razie poczekam aż może kiedyś wstawią więcej puzzli ;-)
bo, na razie, shelle i javy się przeze mnie nieogarnięte ;-)
Może masz NFC w telefonie ? wtedy smartTagi idą z pomocą ;)
witam serdecznie poszukuje majstra;-)który był by zainteresowany napisaniem apki na androidzie za kasę. baca196@onet.pl
zgłoś się do nich theappcreate.com a będziesz bardzo zadowolony tak jak ja:)
w php.ini moze byc funkcja file_get_contents wylaczona (allow_url_fopen = false)
Zdecydowanie lepszym rozwiazaniem bedzie zastosowanie tutaj CURL http://php.net/manual/en/book.curl.php
W sumie racja. Dodatkowo daje to możliwość sprawdzenia kodu HTTP z odpowiedzi. Ten kod pisałem w sumie na szybkiego, więc zastosowałem funkcję file_get_contents(), żeby się nie paprać z cURLem. W wolnej chwili zedytuję i wstawię drugi przykład bardziej zaawansowany :)
Już od paru lat znam to narzędzie, ale nie mam żadnego fajnego pomysłu na appkę. Może ktoś coś zaproponuje?
Może z moją pomożesz? szczegóły niżej.
Pozdro
odezwij się do mnie -mam pomysły i szukam człowieka z umiejętnościami entrancer()o2.pl
jesteś z poznania? szukam dwóch osób i chce stworzyc grupke ludzi któzy chca stworzyc fajną aplikację. Ja mam kilka pomysłów które nie są wyssane z palca, przespałem się z nimi i nie któe odrzuciłem a te najlepsze zostały. Ja programowałem za gówniarza w podstawówce i gimnazjum jeden rok ale przez sport i ine rzeczy to porzuciłem. Dla mnie teraz programowanie jest czarną magią. Ja ze swojej strony mogę załatwić biuro i darmowa kawę,codzinnie bez limitu ;) można się dogadać co do małego wynagrodzenia ale ja jestem za spisaniem umowy i wtedy kazdy dostaje swoje udziały w firmie ktróra stworzymy. Ja jeszcze od siebie mogę dac kontakty z inwestorami jeśli sam masz jakies pomysły. Więc podsumowując, tworzymy grupę,zdobywasz znajomości,ulepszasz swoje programowanie,tworzysz coś co może przynieść nieznane nam pozytywne konsekwencje. Co tracisz? jedynie to czas jeśli coś nie wyszło(aplikacja by sie nie sprzedawała) ale na to mam kolejna propozycję- szczegółowa dokumentację gry mobilnej i pukanie do drzwi inwestorów , wtedy jest większa szansa sukces.
Cześć
Trudno mi to opanować i szukam pomocy. Potrzebuję zrobić bardzo prostą app na androida. Ma liczyć coś takiego:
Zmierzone napięcie: 19.3V. Do tego trzeba dodać XX (w tym wypadku 0.7V) spadku napięcia na diodzie i tą wartość podzielić przez pierwiastek kwadratowy z dwóch:
20/1.414 = 14.14 Vrms
Otrzymane napięcie RMS należy podnieśc do kwadratu i podzielić przez oporność sztucznego obciążenia czyli 50ohm.
Reasumując w aplikacji ma być miejsce na wpisane V, spadku napięcia i podać wynik z obliczenia.
Podejmie się ktoś? Jeśli tak to proszę o kontakt.
Napisz na kontakt@krupson.eu coś pomyślimy na ten temat :)
Witam
Metoda jest dość ciekawa. Zrobiłem wizualnie programik, ale od strony technicznej (block editor) nawet nie wiem za co się zabrać. Jest ktoś, kto mógłby mi wytłumaczyć bardziej szczegółowo ten etap ?
Piotr, jeśli nadal szukasz to zajrzyj do nas na stronę, coś wymyślimy. A co do aplikacji- bardzo przydatne narzędzie.
Hi my friend, I am a music producer your article was impressive, it really heleped me. I hope my soundcloud track will be better after reading this.Cheers!!
Witam, fajny program lecz mam pytanie, niech mi ktoś wytłumaczy czy tym programem ułożę tabele odpowiednio podzielone różnymi wielkościami by wpisywać potem dane itp ?
Może ktoś podpowie, pomoże
W projektowaniu wyglądu masz tam różne układy (np. poziomy i pionowy). Odpowiednio je dobierając można zrobić układ jaki się chce mniej więcej.
dodatkowo przycisk adresu mail by wysłać
U mnie na 2 tabletach z różnymi wer. androida występuje ten sam problem, a mianowicie bardzo duże czcionki jak i inne elementy graficzne, do tego stopnia, że widać piksele. Ktoś wie jak to rozwiązać??
Witam. U mnie występuję:
Error 1101: Unable to get a response with the specified URL:mojeip/do?k=mojakomenda
Co mam zrobić , co się dzieje?
Używam Androida 4.0.3 na tablecie Tracer OVO Lite GT,a Windows 8 32bit z XAMPP’em na moim lapku.
Witam czy jest możliwość stworzenia w tym narzędziu aplikację korzystającą z map googla ??
Witam, czy podejmie się ktoś napisania prostego programu na androida – system zamówień konsultanta. Program ma być prosty połączony z baza danych.Pisać na mail: michalx007(at)gmail.com
Witam,bawie sie z tym juz kope czasu i moge stworzyc dowolna aplikacje w rozsądnej cenie.
Witaj, moglbys zrobić aplikacje ze zdjęciami posegregowanymi na kategorie i opisanymi kodami, do tego zrobić bazę klientów z danymi, do których by trafiały zdjęcia zamówione, taki sklep
w sprawie aplikacji 793-918-313
Hej potrzebuje aplikacji z kilkoma stronami gdzie dodam zdjęcia i opisy najlepiej coś prostego
Krzysztofie, jeśli nadal potrzebujesz aplikacji, mamy dla Ciebie idealne rozwiązanie. Odwiedź naszą stronę w celu otrzymania więcej informacji lub skontaktuj się z nami. :)
Zobacz jak łatwo możesz stworzyć własną aplikację w mniej niż 20 minut :)
https://www.youtube.com/watch?v=30fiG40z9ac
Nie mam zielonego pojęcia o sprawach związanych z programowaniem itd. Potrzebuję stworzyć aplikację: do wrzucania zrobionych zdjęć i w drugim etapie zaznaczania tego zdjęcia na jakiejś mapce np. wybranego, konkretnego regionu-miasta. Orientujecie się, ile czasu powinnam poświęcić żeby ogarnąć podstawy tworzenia appek a następnie wykonania w/w zadania. Proszę o jakąkolwiek opinię i pomoc.
Witam jesli chciał by ktoś zarobić dobre pieniądze za napisanie dla mnie apli to proszę o kontakt 881-252-422
Witam !
Mam pytanie – czy w tym http://beta.appinventor.mit.edu/
jest component typu ping .
Do czego jest on mi potrzebny ?
Mam na moim smartfonie Goclever Quantum 4 z Androidem do dyspozycji dwa
SIM-y , z czego jeden jest przeznaczony dla sieci darmowej AERO2 .
Poza tym mam zalozone bardzo tanie konto telefoniczne na Net4Call (okolo 4 gr/min).
Działa mi wiec telefonia komórkowa mobilna w bardzo niskich cenach .
I niech się pocalują w nos wszyscy usługodawcy komorkowi.
Jedyna przeszkodą są kody Captcha , które trzeba podawać na AERO2 .
I tutaj chciałbym stworzyc własną aplikację , która pingowała by do wyznaczonych
adresów IP i w przypadku braku połączenia przez jakiś czas informowała mnie głosem
lub jakimś sygnałem o braku polaczenia . Są co prawda na Androida są aplikacje które
“pikają” głosem jak jest połaczenie , ale mnie chodzi o coś odwotnego .
Dopiero jak nie ma połączenia ma informować mnie o tym , a ja wprowdzam kod Captcha . I wtedy mam bardzo tanio połączenia wychodzące jak i przychodzące .
Co prawda mam wykupione w Play konto , ale typu “Wazność konta przez rok po każdym doladowaniu “. Tutaj jest ono przeznaczone tylko dla połączeń przychodzących ,a więc ja nic nie płacę .
Potrzebuje kogos do stworzenia Aplikacji taksowkowej z wykorzystaniem API, dobre pienadze , prosze o kontakt zuchowskiw(att)yahoo.com
Pingback: Sterowanie bramą przez internet. » Majsterkowo.pl
Profesjonalnym darmowym programem jest Eclipse.
Witam czy ktos potrafil by napisac appke w stylu Isogon Fenstersysteme GmbH
jest to appka do profesionalnego pomiaru okien
z gory dzieki
adamkulakowski@aol.de
นั่นคือเครื่องเคราแห่งเครื่องไม้เครื่องมือขัดถูเว็บเนื้อที่เอ่ยว่าร้ายสำคัญกระทั่งสามัญชนอื่น สมัครhotmail หลังจากการพิเคราะห์ลังพระราชสาส์นของใช้ปริมาตรใหญ่ของสวาปามแห่งน้อยกว่านาที สมัครhotmail บริการมากทั้งสิ้นข้าวของใจความสิ่งกินเพราะว่าการส่งและงานจัดระดับเขาทั้งหลายเพราะ http://itsignin.com/?p=44 งานประมวลผลประเด็นหมายความว่าผู้มีชัยพร้อม ถึงกระนั้นก็ไม่ไกลข้างหลัง สนุกสนานนัก สมัครhotmail รับประทานได้ฟังเพิ่มปริมาณเหตุด้วยยอดรวมแลกเปลี่ยนกว่าที่ทางฉันได้ยินดำเนินม้าพร้อมทั้งคู่หมั้นคู่หมายเครื่องใช้ทาน
A da się zrobić program który po uruchomieniu połaczy sie z konkretnym urzadzeniem przez BT wysle komende a gdy to zrobi z sukcesem to wyswietli jakas grafike na 3s po czym się wyłączy? jak tak to jakich komend użyc?
Witam, w jaki sposob mozna odczytac kod strony po wejsciu przez get?
A i czy mozna moze zalogowac sie na jakies stronie metoda post?
Wszystko ładnie pięknie i działa tylko dlaczego antywirus Avast wykrywa po zainstalowaniu apki na fonie zagrożone pliki ???
pewnie dlatego że nie ma tego programu w bazie danych i uważa go za niebezpieczny. musisz albo dodać wyjątek albo wywalić avasta
Excellent way of telling, and pleasant article to obtain data concerning my presentation subject, which i am going to convey in institution of higher education.
Zrobisz mi apke typu ,,zapalniczka”? Tylko że to ma być zapałka?
Plisss!!! :’)
Thank you a further fantastic submit Minecraft Faction Servers. The place altogether different may anyone get that form of information and facts in such an ideal way with publishing? I’ve a demonstration next full week, and i am within the look for these kinds of facts.
Witam.
W jaki sposób zapamiętać stan zmiennych lub np. wpisany teks po wyłączeniu aplikacji? Potrzebuję zrobić ustawienia użytkownika.
Witam szanownego autora. Wpis bardzo ciekawy. Zastanawiam się tylko po co zaraz tworzyć do takiej rzeczy aplikację na androida i zamykać sobie tym samym dostęp do zarządzania domem za pośrednictwem innych urządzeń. Nie lepiej zrobić to za pomocą samego php? Przecież serwer i tak chodzi w domu. A plus samego php/html/javascript jest taki, że to będzie działać na każdym urządzeniu, na każdej platformie. Apka na androida zamyka pole manewru np. w sytuacji gdy nie mamy dostępu do telefonu, a jest dostęp do innego urządzenia, albo telefonu bez androida…
Niemniej pomysł bardzo ciekawy.
Witam. potrzebuje aplikacji do firmy. aplikacja ta powinna pokazywać status przesyłki z naszego systemu
Co sądzicie o grze zrobionej w 30 min ?:)
https://play.google.com/store/apps/details?id=com.codedge.onecircle
Witam.
Czy ktoś zrobił ta aplikacje w nowej wersji MIT?
Zmienił sie wygląd “cegiełek” i nie wszystko wiem, jak połączyć.
pozdrawiam Grzesiek
Witam,
“Napisałem” aplikację w Appinventor2, która wykorzystuje żyroskop. W dużym skrócie, pod wpływem ruchu telefonu, wysyłany jest sms o ustalonej treści, na wskazany numer. Problem jednak w tym, że wszystko działa, dopóki nie wygasi się ekran – gdy tylko ekran zostaje wygaszony, to aplikacja (mimo, że wciąż uruchomiona), nie wysyła rzeczonych wiadomości. W związku z tym mam pytanie, jak spowodować aby aplikacja działała niezależnie od włączonego/wyłączonego ekranu. Z góry dziękuję serdecznie za pomoc.
Pozdrawiam
cześć czy znalazłeś jakieś rozwiązanie? Też borykam się z tym problemem i nie mam pojęcia jak to rozwiązać
Witam. Mam pomysł na aplikację, ale szukam kogoś kto może ją wykonać za jakieś normalne pieniądze albo za jakieś udziały. Dzwoniłem do firmy i mi powiedzieli 50 tysięcy złoty. Jeśli jest tutaj ktoś bardzo ogarnięty w temacie to proszę o kontakt tylko i wyłącznie telefoniczny 501708316. Najlepiej jak ktoś będzie ze Śląska w celu spotkania i omówienia szczegółów. Ewentualnie dalej też mogę dojechać.
Ktoś wie, jak napisać logikę do korektora graficznego 9 zakresowego współpracującego z domyślnym odtwarzaczem mp3 Nokii? (Nokia N8)
Nie widzę w tym programie żadnych funkcji, które odpowiadały by filtrom częstotliwości. Zależy mi na takim programie, bo niestety Nokia nie napisała żadnego korektora 9 zakresowego. Chyba, że ja nie umiem znaleźć to proszę o pomoc.
Ja od siebie polecam ten artykuł – też jest sporo informacji na temat tworzenia aplikacji – http://ceen.pl/jak-stworzyc-aplikacje-internetowa/
Czy znajdę tutaj chętną osobę do współpracy? Szukam programisty! Kontakt telefoniczny: 530750779
Witam wszystkich zainteresowanych. Znalazłem darmową stronę do robienia aplikacji. http://www.abcapp.org polecam naprawdę zrobienie aplikacji to takie proste. Pozdrawiam
Strona nie otwiera się
Hej. Mam pomysł na aplikacje i poszukuje kogoś kto ten pomysł zrealizuje. Reszta to kwestia dogadali się . Proszę o kontakt mailowy perelka81@vp.pl Pozdrawiam
Witam kończę budować prywatny Automat Arcade z dzieciństwa i mam pytanko do ludzi którzy robią aplikacje na androida ale nie koniecznie szukam osoby która potrafiła by stworzyć chyba prostą aplikacje podobną do tej https://www.mobogenie.com/download-mortal-kombat-moves-167661.html z tym żeby można było edytować: dodać ciosy i inne ciosy z gier, listy itd,ta ta aplikacja jest tylko pod MK i jaki miej więcej byłby koszt takiej aplikacji ?
nyggas20@gmail.com
Witam. Szukam speca od tworzenia apkiacji na Androida i iOS. Prosze o kontakt mailowy.
Kto mi zrobi apke ?… strikte muzyczna. Chodzi o to zeby klikajac PADS uruchomil sie plik mp3 klikam ponownie to stop. Kilka funkcji z tym zwiazanych typu tworzenie wlasnych list kilkanascie lub nieograniczona ilosc w zapisywanych plikach. Jesli w pliku mp3 jest grafika zapisana to pad zamienia sie w frafike okladke pliku. Funkcja loop i osobno przycisk STOP All. opcjonalnie bajerem mogla by hyc funkcja FX Nie znalazlem takiej gotowej apki. Prosze pisac na email jesli ktos zainteresowany